So, I am a little late to the mobile revolution (and frankly I still think it’s ridiculously over-hyped for education), but I finally got an iPod Touch through work in order to test out the interface of WordPress on a handheld. I’ve actually never owned a cellphone or mobile device of any kind, save the one Anto and I got temporarily when we moved to Virginia five years ago—and that was only until our LAN line was installed. I still don’t see much of a need for a cellphone—I work by a phone and have a cordless in my house, what else does a guy need?—but it has been kinda fun tweaking WordPress sites to work well with mobile devices. And frankly, when I go to sites on the web that aren’t optimized for a mobile when I’m on one, I find them unusable. Am I right that the homepage of the New York Times doesn’t automatically detect you’re on a mobile and re-present itself accordingly? If so, that’s pretty lame. I’m sure they have some app somewhere, but I’ve steered clear of that nonsense, I like my web with URLs.
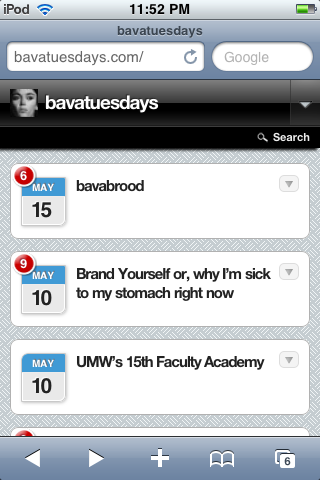
But, I digress, to the point of this post. We’ve had WPTouch installed on UMW Blogs for well over a year now, and I know in theory it has been working, but I finally got the chance to play with it in earnest over the last day or so. And I have to say that this plugin does a fine job of representing your blog on a mobile device. What I like about it is there isn’t much you need to do for it if you have a straight forward blog site, and right now we have it activated site wide across all blogs. When you got to a blog on an iPhone, Touch, Android, Palm Pre, Blackberry, etc., you should see something like this:
Really not too much for me to do to bavatuesdays for mobile devices, there aren’t really any pages to speak of (save the bavads 🙂 ), it’s pretty much latest posts and a meager search function. I could have included categories and tags, but they’re all pretty much arbitrary and more confusing than helpful, so I hide them from the mobile interface. I figure the mobile interface is for folks who might see a new post or are being referred by Twitter or some other site, I can’t imagine too many folks are going directly to the bava on a handheld, though I may be wrong. So the blog theme for a mobile device is fairly straightforward in this case.
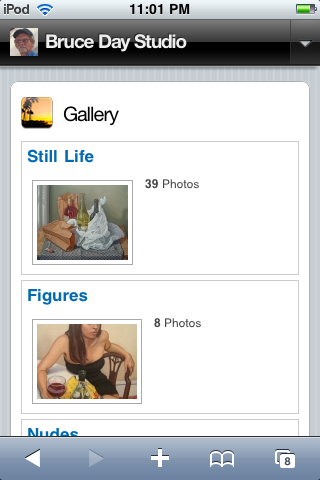
However, I started checking out how a more traditional website/portfolio/resume built in a WordPress site might be experienced on a mobile, and I actually tested out the website of local artist Bruce Day. I helped him get it up and running to feature his artwork, and it’s a relatively simple site based on the portfolio site I created for myself a while back. What was cool about WPTouch was that I could actually tweak this site to have the About page with information about the artist be the default landing page—necessary given the homepage is just a single image with four sidebar links you can’t see in a mobile view. And what’s more, the four pages of the site pull down from the header area, and WPTouch automatically adds an email button that is linked to the admin email for that blog.
All making for a pretty slick interface, and what’s more is that this site is using the NextGen Gallery plugin in order to organize and present his artwork. This is all under the Gallery page, and if you go there you can a pretty clean page featuring various collections.
And when you click on a collection you can see thumbnails of the images, and when you click on an individual thumbnail you get a rather clean, AJAX-inspired pop-up thanks to NextGen gallery that works quite well on the iPod Touch:
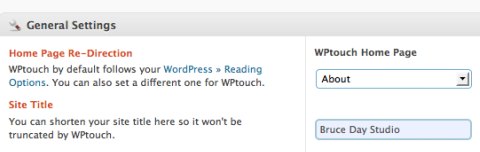
Which makes it pretty amazing how well you can navigate and browse art on a WP site through a mobile device with a couple of simple plugins. And, as for WPTouch, I love the fact that you can choose what page you want to be the default for the mobile version (what they call homepage re-direction):
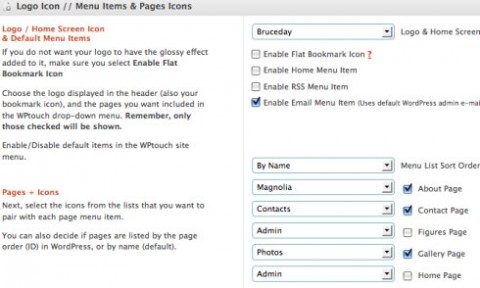
Another key feature is it allows you to disable the RSS Menu item (this is a site that doesn’t really depend on RSS) as well as the Home Menu item which is particularly useful if you redirect the homepage to the about page, as I did here. Additionally, WPTouch let’s you choose which pages you do and do not want to show up on the mobile menu, and you can upload custom images and make them the icons for each page. All these features made tweaking a more traditional website on WordPress for a mobile device both simple and powerful.
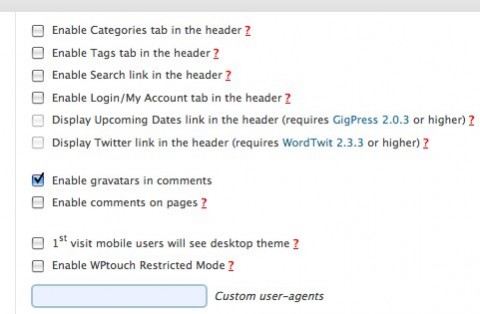
Finally, you can exclude categories, tags, login, or a searchbar from the header on the mobile device. All of which often helps make the experience that much cleaner for a WordPress site that isn’t a blog.
Now, I have only tested this site ( http://brucestudio.com ) on an iPod Touch, so if anyone out there with an Android, Palm Pre, Blackberry, etc. can give me an idea how it looks on their device, I’d love to see how it looks. One thing I’m a bit bummed about is that I can’t really change the background beyond the few options they provide. I’m sure I could change this on previous versions, but haven’t found it just yet on the latest one.









Are you using wp-super-cache? I think there’s a problem with using it and WPTouch, unless you have the cache permanently in half-on mode.
http://www.bravenewcode.com/2009/12/video-tutorial-configuring-WPtouch-with-wp-super-cache/
I think that Donncha has developed wp-super-cache to work with WordPress Mobile Edition, which is a nice plugin/theme, too. For that reason, I don’t use WPTouch as having decent caching is essential.
I’d be interested to hear what other people are doing.
Joss,
There actually is a workaround for WP Super Cache, you can see the video tutorial here: http://www.bravenewcode.com/2009/12/video-tutorial-configuring-wptouch-with-wp-super-cache/
We’ve had continual problems with Wp-Super-Cache on UMW Blogs over the last two years, so we haven;t used it since last Spring. I may revisit it at sometime soon, but it always requires a lot more head space than I seem to have available. Others have reported WPTouch and Super Cache working together, but I can;t speak from personal experience, maybe sometime soon I will. I’ll have to check out the WP Mobile Edition though, I haven’t used that in a long while.
I’ve tried both at cogdogblog; WP-Super-Cache has been powerful for reducing the load, but can see where it might be more challenging on a WPMU site. I cant say I saw problems with the Wp-Touch plugin; from what I gathered there was some chance mobile users might not get fresh content or might not get the mobile views. The video Jim linked explains the work around as clear as possible.
I’m not sure what the overall impact is for running WP-Super-Cache in half vs full mode.
I tried the WordPress Mobiel edition, and it works, but is awfully plain (it also does not resize images to fit mobile view) and does not offer the features Jim described above. I used these features of Wp-Touch to get our NMC Commentpress sites (running WPMU) enabled in mobile form:
http://cogdogblog.com/2010/03/29/roundabout-hackery/
(which BTW Joss, still fails for digress.it cause it overlays the comment box on the content).
Another approach I came across (running now on my blog) uses http://mobify.me/ – this allows you to designate which parts of a site are enabled in a mobile version. The downside, might be, that mobile clients are re-directed to a version hosted at mobify – mine is at http://cogdogblog.mobify.me/
I’m a big fan of Wp-Touch and likely will go back to that eventually.
Jim- if you want to get brave, you can try manipulating the CSS Wp-Touch uses- it is buried in the plugin folder.
Am I the only one stunned you have an iDevice?
@Cole,
Yeah, I did pretty much get a pass on that in the comments, and even though it is UMW’s property, I have been playing with it to optimize UMW Blogs. That was my out, but I didn’t have to use it until you commented 🙂
I have been trying to play with WP-Touch
I love the Gallery page you created as shown in IMG_004.png
How did you get the separate boxes with thumbnails to each gallery?
Martin,
Using Next Gen Gallery plugin I simply embedded the album with extended view in a page, voila!
Can you please give the solution that i have installed wptouch pro but it is not working.it is paid version.
so tell me how to get the plugin work?
Jack,
If you paid for it, they should have some kind of forum, etc. you can get advice from. I don’t have the paid version, so i really can;t help you there.
Hello,
we’re working with WP 2.9 and wptouch 1.9.17 for test. Blog page is felderfilm/blog/zufall. We experienced no problem with the first installation of wptouch via ftp. The selected icons as well as the article thumbnails have been displayed on the iPod (OS actualized) perfectly.
Then we did the mistake to install also NextGen-Gallery and some pictures – so far so good for internet, but on the iPhone screen we got missing pics icons (screenshot: http://www.felderfilm.de/blog/screenshot.png)
The first time we opened the site with our iPhone the thumbnail of a new article from NextGen was displayed, all others not, neither the icon next to the title nor next to the categories, RSS Feed or email section. Even the pull down menu arrow disappeared.
So we thought, it could be a good idea to eliminate NextGen Gallery plug in to restore the settings. It doesn’t help, no thumbnails have shown up.
Next step was to deactivate, erase and reinstall wptouch via ftp (yes, also the wptouch folder in the uploads folder), but once again: negative result.
Actually wptouch is active, but shows nothing but the screen like you see it on the screenshot (link above).
Maybe a bug, maybe God’s punishment for installing and running plug ins, which have been announced beeing incompatible with wptouch.
But anyway: is there any possibility to restore the wptouch plug in settings?
Robby,
Here is what I would do, do into the data base, or even edit the blog settings if you are using multisite, and see if there were any table installed in the database (perhaps in wp_options directory, for either nextgen or WPTouch (I’m not sure WPTouch install anything in the database, but I know NextGen does) and delete those fields. Not sure what they are named exactly, but you’ll see them in the wp_options directory.
If you need a closer play-by-play let me know, I’ll take a look.
Hello Reverend.
I recently stumbled upon this excellent article while assisting my friend with her conversion from her business ‘flash’ website to a WordPress and Thesis theme based one. I am also using WPTouch for a mobile version when viewed on a mobile device. I too am using NextGen gallery to display her products (see link above, viewing with a mobile device). I checked out Bruce’s mobile site and I like the way when you click though on an image in his gallery, that the image doesn’t open up one last time and moves to the right out of the frame on my iPhone, as it does on my friends site, I have tried playing around with the NextGen and WPTouch settings but can’t get it to work like Bruce’s images. Would you be so kind to share with me what settings you used for NextGen and WPTouch on Bruce’s site? Would be much appreciated. I think Bruce’s mobile site version is slick!!!!
Cheers,
Johno.
Johno,
All the setting sin WPTouch are as described above, I jsut updated to the new plugins for WPTouch and NExtGen Gallery so let me know if my stuf still works. Below is a screenshot for NG Gallery settings:
Hello Reverend.
Let me go back and recheck my settings against your WPTouch settings above and the NextGen screenshot of settings you just posted. I just checked Bruce’s site again on my iPhone and it works as before. When you click on the gallery, and then on an image in the gallery, it opens a viewer, and if you click on the image again, it closes the viewer and returns to the gallery of images which is exactly the way I want my product page to work (or you can scroll left or right to the next or previous image). My site doesn’t, and I am using NextGen. When you click on my image in the viewer, it expands the image and makes it goes outside the frame which is a very annoying experience on the iPhone. I really appreciate your quick reply. I will let you know if I can succeed in duplicating the way Bruce’s site works using NextGen/WPTouch with my iPhone.
Hi Reverend.
After 3 hrs. dinking around with NextGen settings I still can’t get this to work. It’s nothing to do with WPtouch as the problem exists in desktop browser. I am using Javascript Thumbnail effect ‘Shutter’ in ‘Effects’, which I believe is the same effect you are using on Bruce’s site (not Custom right?)? If you click on one of the images in link http://50.116.66.214/~joncindy/products/muffins you can see the ‘Shutter’ effect (class=”shutterset_%GALLERY_NAME%”) and I can click forward through the 3 images. But if you click on one of the images it ‘blows’ the image up. On Bruce’s, it redirects back to the gallery page, which is exactly what i want it to do. Also I notice that as I forward through my images, the images tend to ‘stack’ behind each other, which they don’t on Bruce’s. It’s driving me bonkers! Any ideas? Can you share your other NextGen ‘Options’ settings (I am using the same ‘Gallery’ settings as above)? I even switched between Thesis and Twenty One themes but no difference.
Your assistance is greatly appreciated.
Regarding viewing the galleries, I created a plugin called WPJaipho which gives iPhone app look to your galleries. It also works well with both WPtouch and NextGEN gallery.
Check it out at http://wordpress.org/extend/plugins/wpjaipho/
When I click in to the read a specific blog post, the WordPress author/contributor username displays at the top, I don’t want this to display. I looked in the setting, and there doesn’t seem to be anywhere to get rid of this.