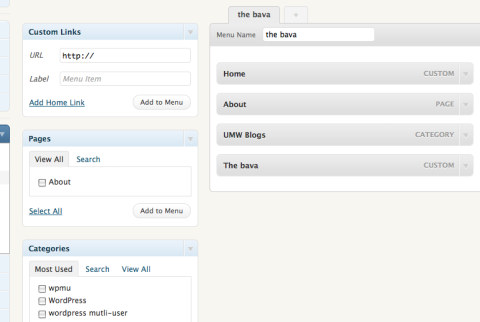
So while playing around with WordPress 3.0, beta 2 tonight, I tried out the new Custom Menu feature within the Appearance section, and I have to say I’ve been waiting a long time for this kind of functionality. Finally you not only can have pages in a navigation menu, but also links and categories. What’s more you can control their order drag and drop, not unlike widgets. Very cool. here is what it looks like:
 And to give you an idea of how useful this would have been for me last semester while teaching the Digital Storytelling class, I’ll do a quick rundown of the links in the navigation menu of that site, to show you how this new menu feature saves me hacking the theme and installing a plugin to do what can now be done out of the box.
And to give you an idea of how useful this would have been for me last semester while teaching the Digital Storytelling class, I’ll do a quick rundown of the links in the navigation menu of that site, to show you how this new menu feature saves me hacking the theme and installing a plugin to do what can now be done out of the box.
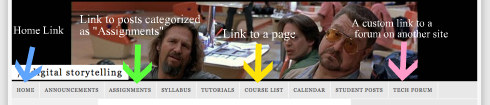
1) Blue Arrow: One of the recurring issues when turning a blog into a website with a static frontpage in WordPress, depending on the theme, was the double Home tab in the navigation menu. You would have the default home link built into the header of the theme, and the new home link for the new homepage you created as the static frontpage. The custom menu feature solves that by allowing you to add a custom home link –bam! Major issues for creating sites and portfolio spaces on UMW Blogs made easy.
2) Green Arrow: In my Digital Storytelling class I had a separate category for all posts that were assignments, announcements, and student posts as a way to separate them out. However, for each of them to have their own tab on the navigation menu, I had to use a plugin I got from Luke Waltzer called Blog-in-Blog, which basically pulled posts only from a particular category into a page you decided. But, this meant creating a page for each category, and then including the short code from the plugin. Those steps are no longer necessary now, you simply add the category of your choosing to the custom menu in the order you want. DISCO, once again, this is huge.
3) Yellow Arrow: no surprise here, this is a regular old page that had tyrrany over the navigation menu up and until now, unless you were ready and willing to hack the theme or go plugin crazy.
4) Pink Arrow: A custom link to another site. A simple addition, and I can’t tell you how many times over the last year I could have used this, especially when trying to hack in a link to the course MediaWiki site, forum, etc.
All in all, this gets me fired up because finally this allows anyone with no hacking chops to simply create a more dynamic navigation of the site the are creating, whether it be a course blog, portfolio site, straight-up website, etc. This was a long time in coming, as I said, but a subtle change that in many ways profoundly redefines the architectural possibilities of WordPress at UMW for faculty and students alike. Of all the changes thus far, this is by far the one I am must excited about in several versions



After installing wp3.0 on mamp and playing with it the last few days this was one of my favorite new features too. It totally simplifies setting up multiple blogging pages— which I wanted to do to separate out student blogs w/feedwordpress from course communiques. And, as you mentioned, linking to an external site is much more elegant as well. I’m really liking the new features, even if I don’t fully understand all of them and their potential for using WP as a CMS. The upside/downside is I’m probably a little less motivated this week to dive into learning some php than I was before I started playing with 3.0, only to find it doing things I want.
Yeah, I am with you entirely, it makes organizing course blog content through the nav menu a cinch. As for the PHP, I hear you there too, but must admit after four years of WPMu, I’m still illiterate in PHP, though I am an expert at making it produce all kinds of interesting errors. In fact, any thing they can bake into the core makes the promoting it widely on campus for others that much easier, so I’ll leave it to the professionals to bring it online.
Also, this Menu feature coupled with Godfreykfc’s Section Widget and you have a pretty powerful combo as we move towards course site/portfolio building.
The other thing I just start playing with is the widget associated with this feature (Navigation Menu) that lets you embed custom menus you create into the sidebar as well. So very cool.
I’d agree- this is very handy. My WP experiments are with the first beta when custom meus were not working 100%, so I am eager to try it out.
I pretty much end up hacking the header.php template to make it do what I want, but this will save that effort, plus make it easy for other people to do it without nose diving into code.
Alan,
It is that nose diving for the other folks that will prove useful, even thuogh everyone should be a PHP hacker and all that, this addition will make my job that much more self-service. I guess I am gonna have to start a new series of posts about how WP is putting me out of a job 🙂
Jim- out of curiosity, why have a nav menu both on the header/top and side bar? Is there UI/UE stuff that says it’s a good practice? Always seems redundant to me, and cluttering, though I still often do it.
@Chad,
I wouldn;t have both, but I imagine some themes really have no space for a header nav bar aesthetically, so a sidebar option is useful. Plus, if you can customize several Menu bars, then it is conceivable you might have things to highlight in the header nav bar, and different ones in the sidebar. I’m actually gonna play with that on the bava, cause I am all about the clutter 🙂
Pingback: wordpress 3.0 and fun « parezco y digo
Originally I thought this was amazing. But then I realized that you can’t create dynamic menus.
Technically, all of these ‘custom’ menus are static, and they have to be manually edited every time someone adds a subpage.
Is that right? or am I missing something here?
Pingback: TECHStyle | Blog |
Pingback: Welcome to TECHStyle - TECHStyle