As we wrap-up Reclaim Edtech’s Form of Awesome flex course today, I’m happy to report significant progress was made wrapping my head around the workings of Gravity Forms. Major kudos to Tom Woodward, who not only shared is wealth of knowledge in-person, but also regularly in Discord, in addition to blogging like a madman to provide custom solutions, insight, and all around helpfulness. That’s the dream!

Not gonna lie, a big part of pushing for instructional technology this year is keeping all of us at Reclaim Hosting responsible for pushing on our skills and resisting getting too comfortable with any one approach. If we’re gonna work alongside edtechs in the field then we have to remain in a state of constant learning and personal growth. It’s not easy, and we’ve felt the push the last couple of months for sure. That said, I firmly believe making professional development that interfaces with our community an integral part of our work will make us all better. This work is not done in a vacuum, it’s always best done as part of an open, engaged community as Lisa Lane articulated brilliantly recently in a couple of comments on the bava.

Anyway, enough rambling, time to document what I did for Form of Awesome over the last week.
Linking Multi-Word Tags in Advanced Post Creation
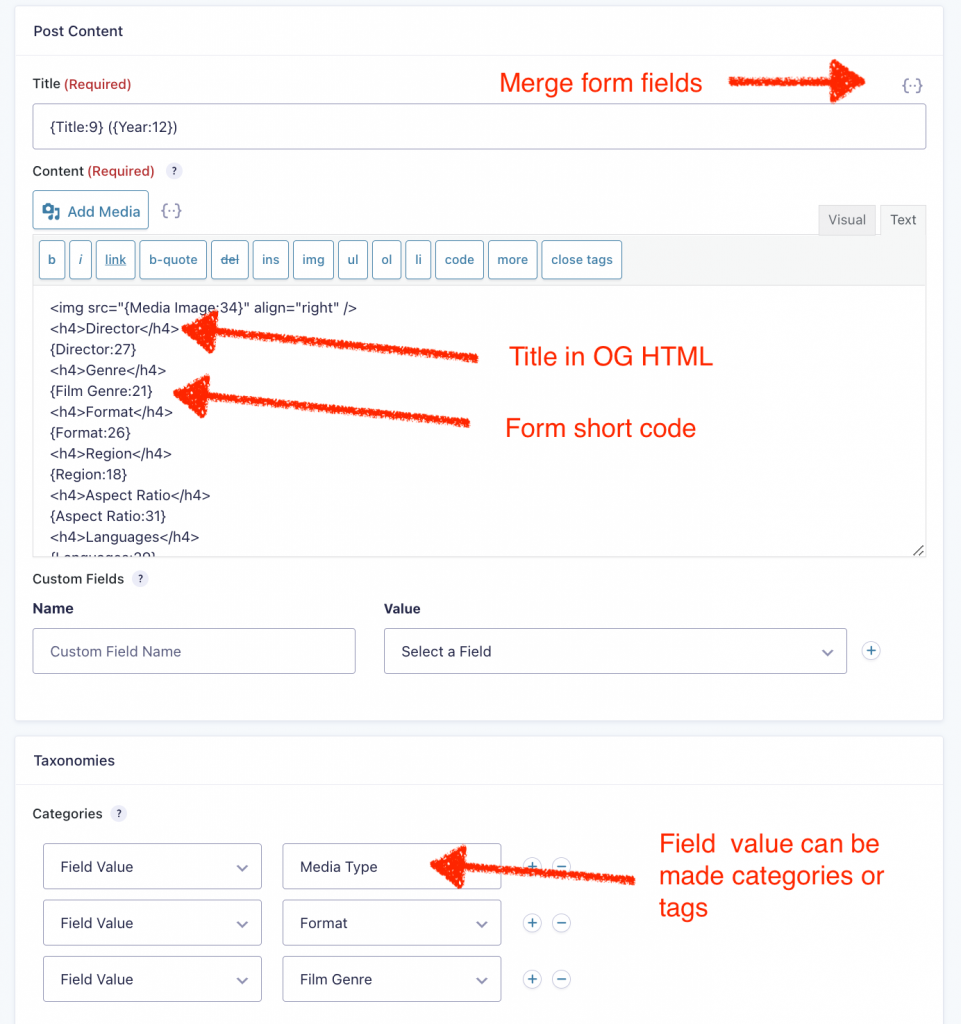
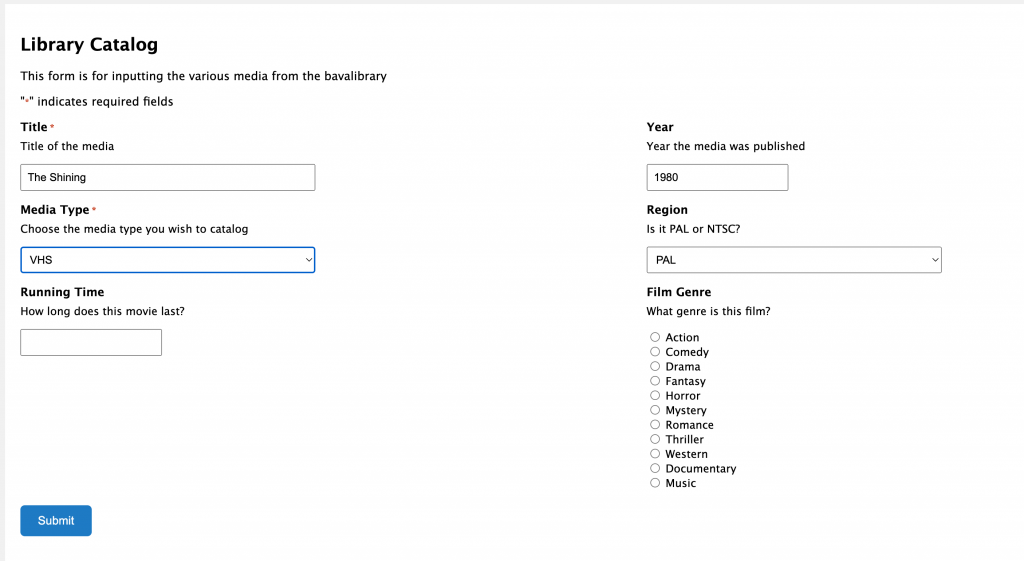
I decided to make film Director’s tags and film Genres categories in WordPress as discussed in my last post. As I started to get comfortable with Advanced Post Creation through some basic CSS, Alan Levine recommended I try linking tags and categories (directors and genres) to harness some of the built-in functionality of WordPress to filter by genre, directors, etc.
That’s looking good. But if you are making things like Genre into a tag, why not hyperlink your output so you can see all Horror, e.g. (not sure how html will come through in comments)
<h4>Genre</h4>
<a href=”/tag/{Film Genre:21}”>{Film Genre:21}</a>
I like this because it started to push me to think through why categories or tags (the age old dilemma in WordPress) as well as a good reminder that links make the web go ’round. I did it and worked a treat for categories, but the link for Director’s names using tags was not adding a hyphen between first and last names so that tag link was resulting in an error. Bummer! Never fear, because the Bionic Teaching blog is near!
After some back and forth in Discord wherein I tried to explain what I was doing, Tom pointed me to a filter I can add to the theme’s functions.php file (it could also be a simple plugin) that will insert a hyphen between tags and prevent the link to director’s names from breaking. So, this led me to adding the following gform_merge_tag_filter to functions.php based on Tom’s ridiculously helpful and pointed blog post on the topic.
//Add filter
add_filter( 'gform_merge_tag_filter', function ( $value, $merge_tag, $modifier, $field, $raw_value, $format ) {
if ( $merge_tag != 'all_fields' && $modifier == 'urlmaker' ) {//I name it urlmaker but it could be whatever you want
$value = str_replace(" ", "-", $value);//typical php search and replace of space with dash
}
return $value;
}, 10, 6 );
And it now works brilliantly! In fact, this can also be done via javascript, but I have not fallen down that rabbit hole yet.
Playing with CSS
Next objective for last/this week was to play with CSS, which for me was a bit of a throwback given I haven’t messed with CSS for a long while. Add to that I’m using the WordPress Twenty Twenty-Two theme that incorporates the beta of WordPress’s Full Site Editor, which is brave new territory for me given I have never stopped using the Classic Editor. [What did I say earlier about resisting getting too comfortable? 🙂 ] As it turns out, Ed Beck has been digging in on the Full Site Editor and was generous enough to provide several of us in Reclaim Edtech’s Discord community a walk-through of the features and what’s possible. You can watch this well-paced and really informative overview here, thanks Ed!
This walk-through gave me a good sense of where WordPress was going with Full Site Editing, which seems a logical progression from blocks in Gutenberg. That said, it is very much in beta and for simplicities sake I added a series of very basic styles to the single post template to change the look and feel of the single post library entries.
<style>body{background-color: #cccccc;background-image: url(“http://library.bavatuesdays.com/wp-content/uploads/2022/06/depositphotos_313167026-stock-photo-glitch-vhs-noise-background-abstract.jpg”);background-repeat: repeat;} h1{background-color: #ffffff;} h4{background-color: #ffffff;} h6{background-color: #ffffff;} p{background-color: #ffffff;}</style>
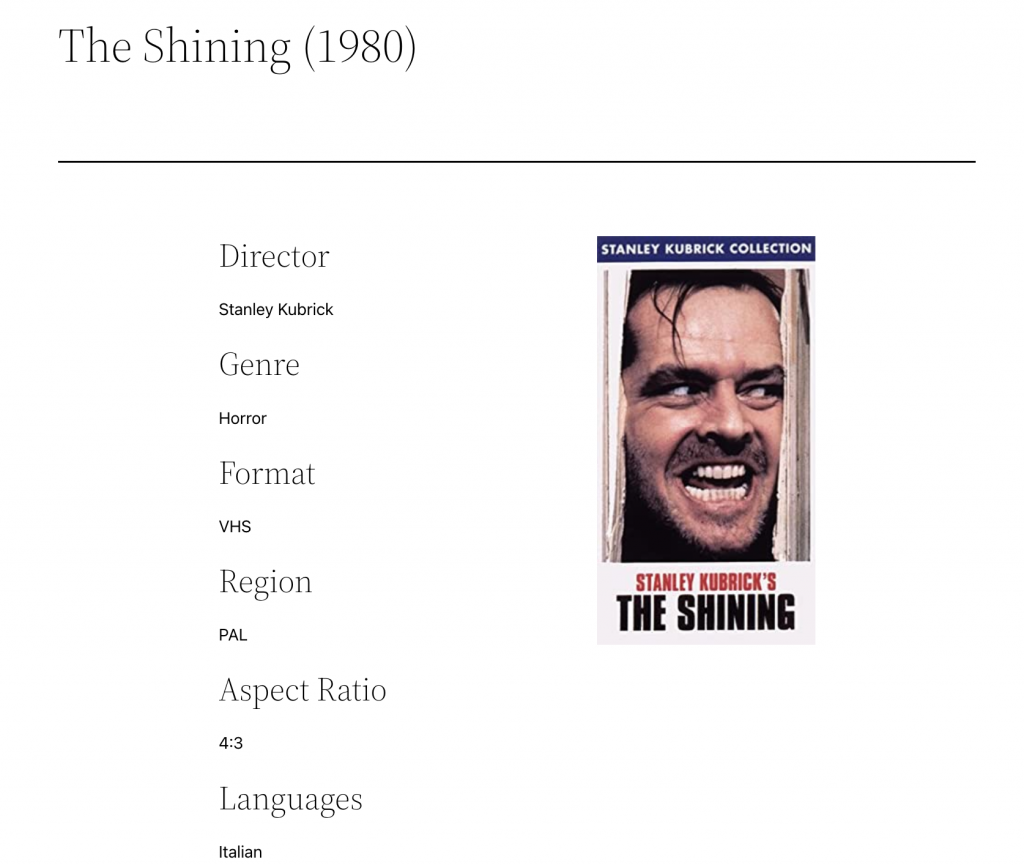
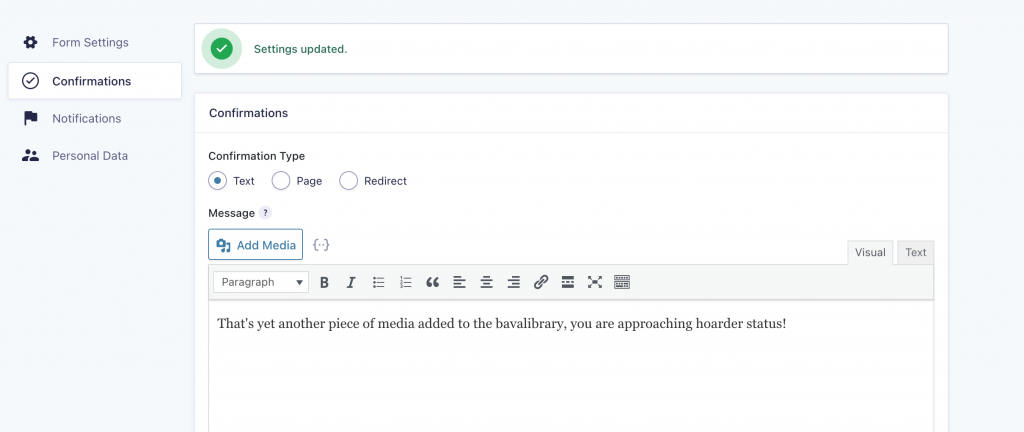
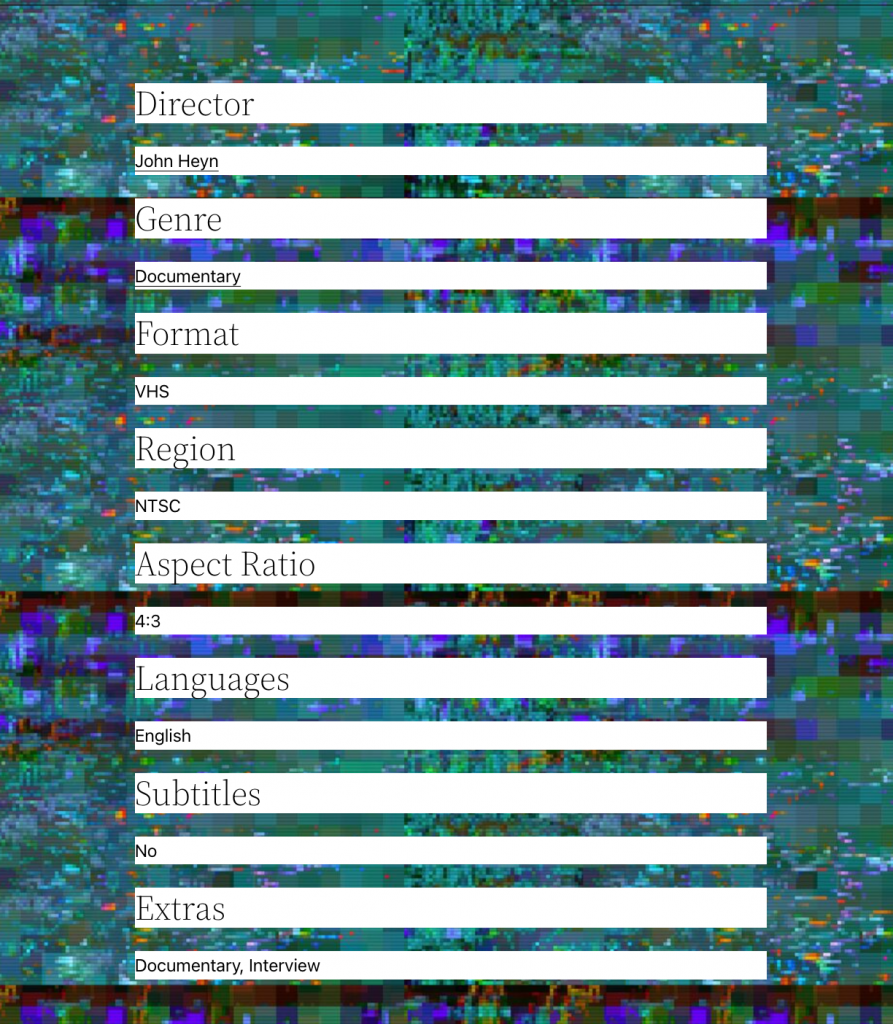
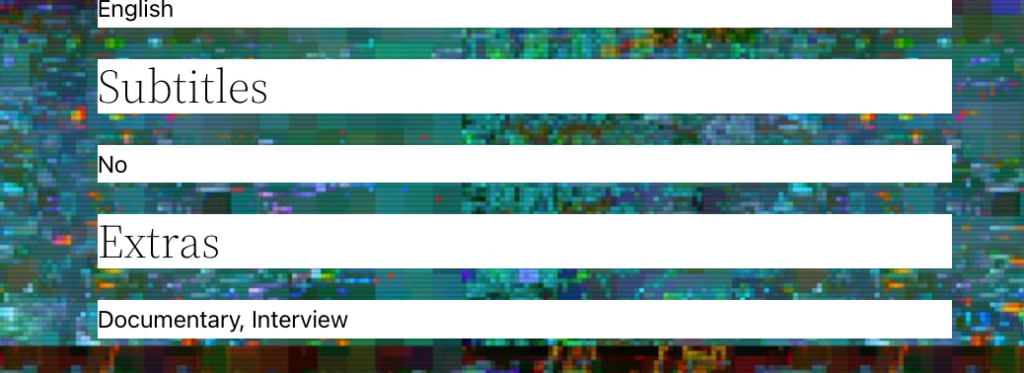
And the results are a beautiful single post page highlighting the metadata around a single VHS tape like so:
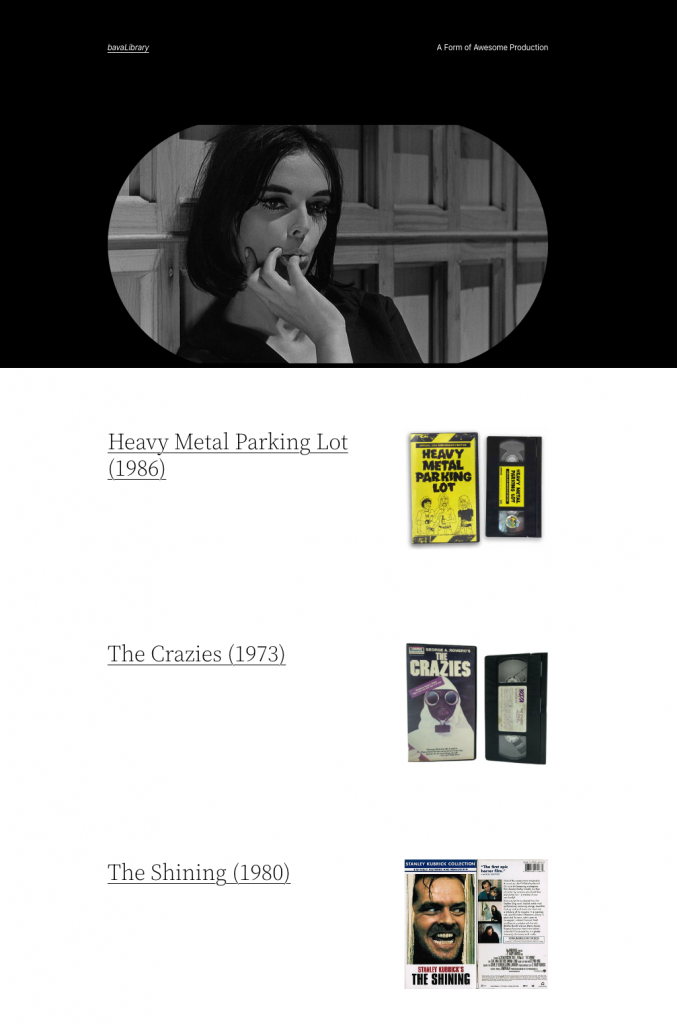
 Simple and ugly! But it is my simple and ugly and offers a decent demonstration of what’s possible. And to ensure I don’t forget what I learned from Ed Beck’s Full Site Editing session, I used the visual editor to reorganize my homepage to list just the titles and featured image, and that is looking a lot cleaner!
Simple and ugly! But it is my simple and ugly and offers a decent demonstration of what’s possible. And to ensure I don’t forget what I learned from Ed Beck’s Full Site Editing session, I used the visual editor to reorganize my homepage to list just the titles and featured image, and that is looking a lot cleaner!

I’ll play with tiling entries and making it more elegant, but for now I am pretty fired-up at the possibilities of fairly easy template editing via a visual editor, but wrangling width grouping in the demo of Full Site Editing was a bit scary.
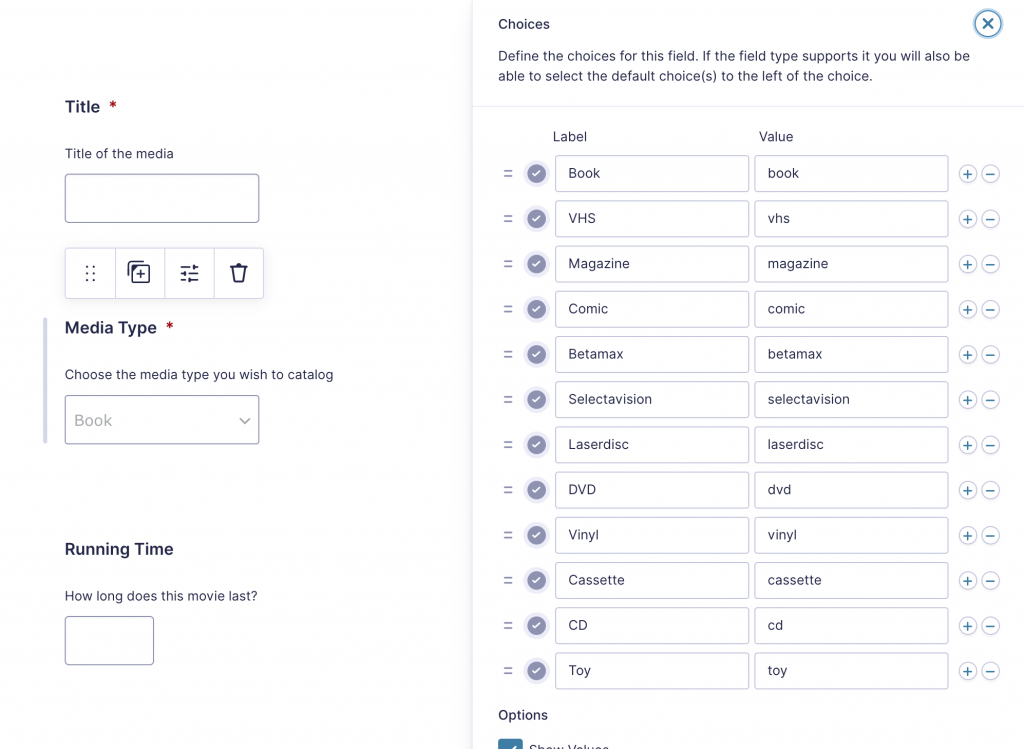
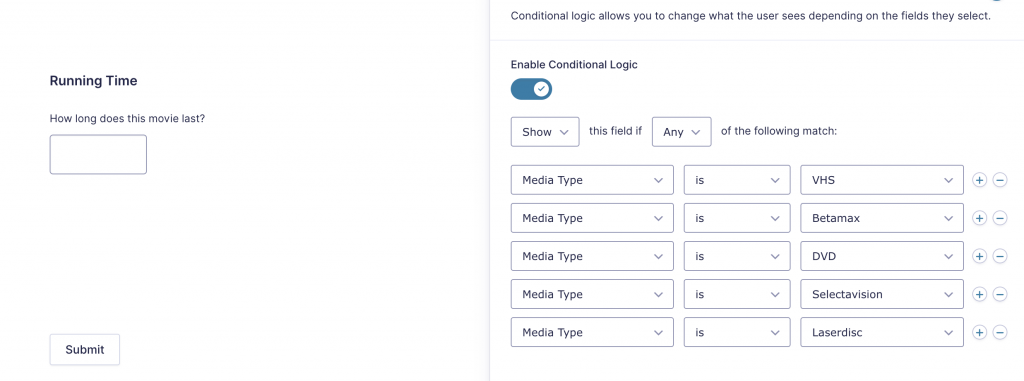
Conditional Logic in Advanced Post Creation
During week 3 one of the things we touched on is using Gravity Forms short codes to embed conditional logic for viewing/hiding fields depending on whether or not they have content. Again, Tom pointed to a post he wrote on “Conditional Content Display in Gravity Forms” back in 2017 which saved me a lot of work and anguish.
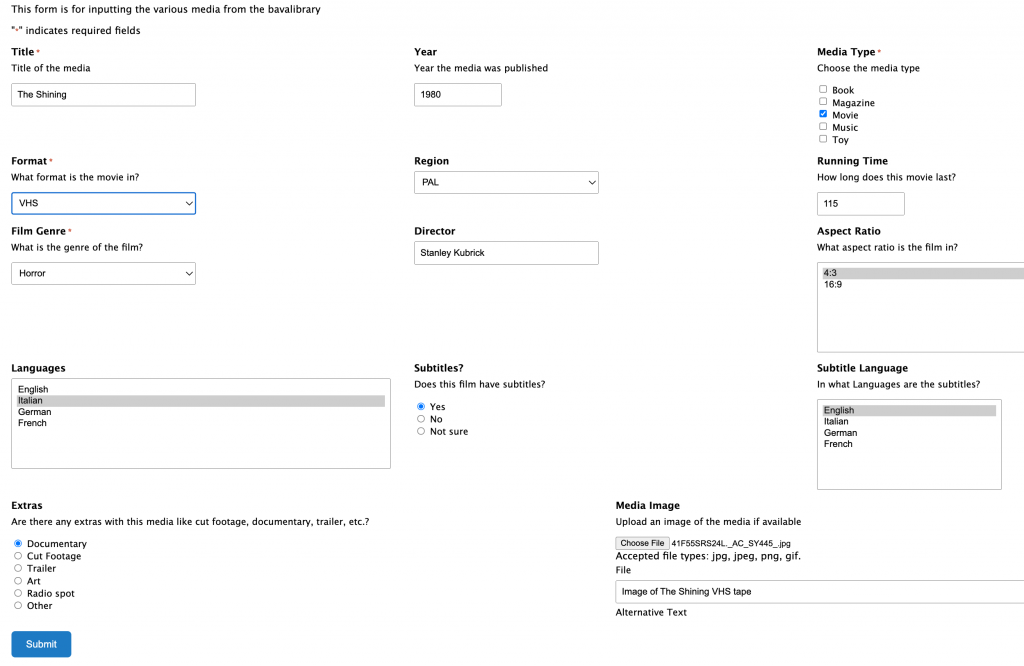
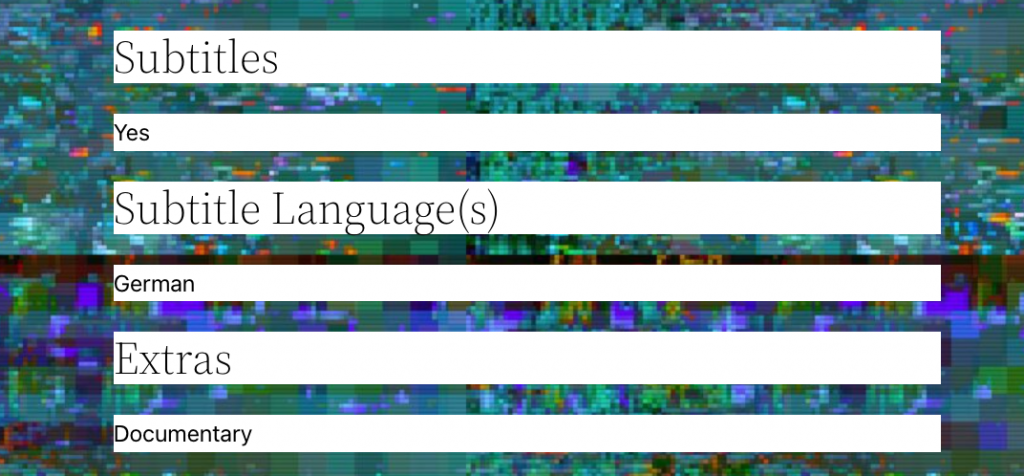
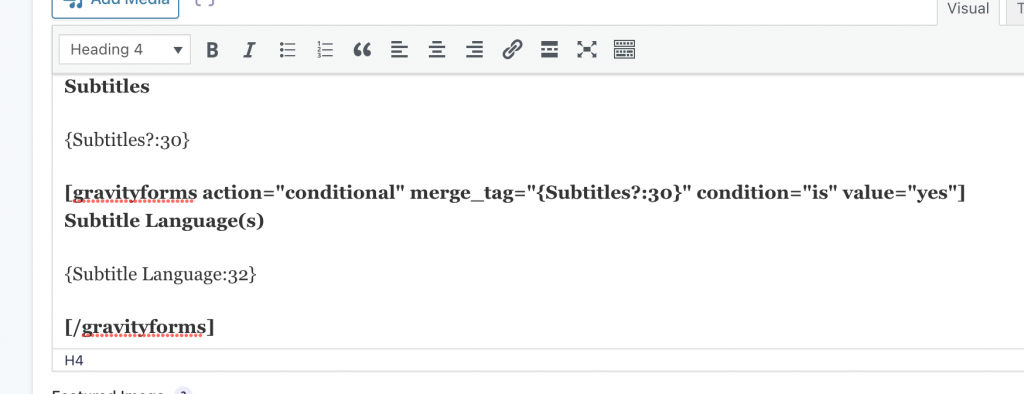
This provided a perfect guide for my own playing with hiding fields that might have no content. For example, I have a subtitles field for media with a simple yes/no radio button. If the answer is no I want to hide the next field which lists language(s) subtitled.

So, in the image above when there are subtitles (radio button “Yes” checked on form) you can see the subtitle language field, which here is German.

When the radio button for subtitles is “No” the header for Subtitle Language(s) is hidden and it goes right on to Extras, which is pretty slick. Short coding #4life!

Short code for hiding subtitle languages if the Subtitles field is not marked “Yes”
Things to do
We discussed webhooks and how Gravity Forms can use them to integrate with a wide variety of tools. I ran out of time to play with them in earnest, but webhooks are on my to do list, and hopefully after this afternoon’s session I’ll have more ideas to explore.
That gets me pretty close to caught-up, I realized a couple of things I need to work on, so getting them down here given this project has a solid start, and I think I can have an excellent prototype for video/media catalog quite soon. Things I need to add are Ratings for films, figure out how to add additional fields for something like director given one of the films I added, Heavy Metal Parking Lot, has two directors. So need to find a good way to make it easier to add multiple fields for any given metadata. For example, there is the year the film was made and often the year the home video, DVD, etc. was released. So I do need to figure out an elegant solution there as well. But, again, these are more taxonomical/metadata issues than technical ones at this point, which is a beautiful thing.

 After yesterday’s Gravity Forms session led by
After yesterday’s Gravity Forms session led by